Difference Between Raster And Vector Graphics Pdf Providertaste

Raster And Vector Pdf Raster vs vector. when working with digital photos, graphic design, logos, and other digital images, raster and vector are the two most common file types you’ll encounter. learn about the key features, similarities, and differences between the two to decide when and where to use each. Easily distinguish between raster and vector pdf files in adobe acrobat. vector pdf files are best processed through data extraction, ensuring accuracy and minimal manual clean up. on the other hand, raster pdf files require tracing and operator involvement, along with manual clean up.

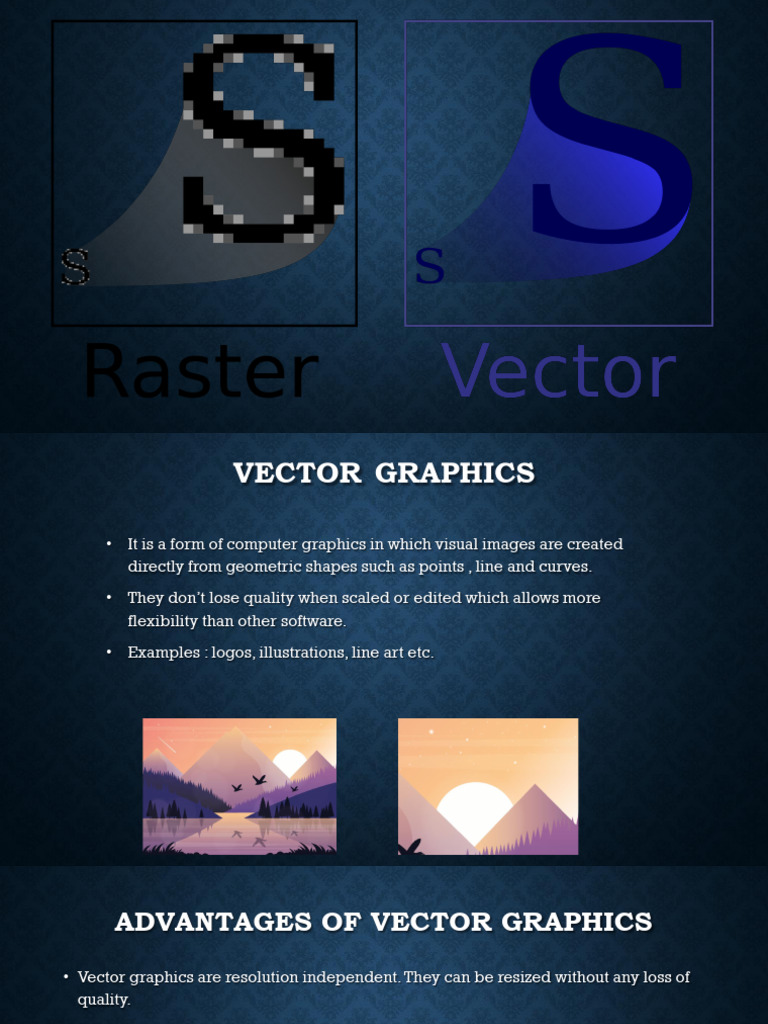
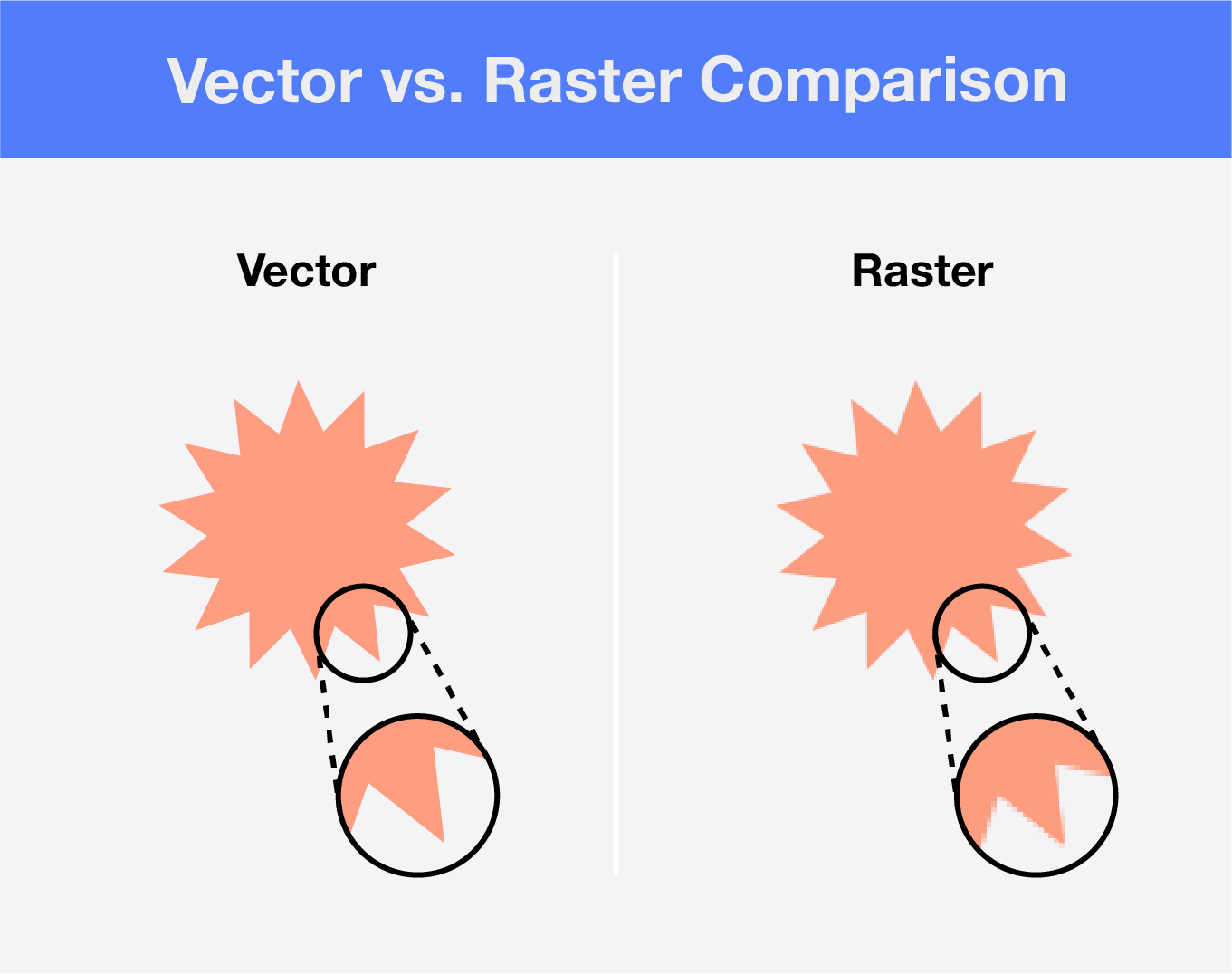
Vector Vs Raster By Suhasni Pdf Graphics Image Processing Learn about raster vs. vector images in pdfs. see how color differs depending on the file format. find out which one is best for a given use!. Raster and vector are two methods for creating digital images. raster graphics are made up of pixels and are best suited for images and complicated images, whereas vector graphics are made of mathematical objects and are best suited for simple shapes and solid colours. Raster data is inherently pixel based. in a pdf, if an image, such as a photograph or a scanned document, is embedded as a raster object, it’s essentially a grid of color values. the number of pixels and their color depth determine the detail and quality of the image. There are two types of pdf content: raster, and vector. vector content is preferred for use with procore. vector content is based on a mathematical model that creates connections between a series of points, and then displays the connections between those points on your screen.

Comparing And Differentiating Raster And Vector Pdf Raster data is inherently pixel based. in a pdf, if an image, such as a photograph or a scanned document, is embedded as a raster object, it’s essentially a grid of color values. the number of pixels and their color depth determine the detail and quality of the image. There are two types of pdf content: raster, and vector. vector content is preferred for use with procore. vector content is based on a mathematical model that creates connections between a series of points, and then displays the connections between those points on your screen. Raster vs vector graphics are made up of square pixels and have a much clearer and more precise visual representation of color and gradient when it comes to detailed images. photographs and web based designs will utilize raster graphics due to their native “pixel based” requirements. The main difference between raster and vector images is raster images are composed of pixels, which are tiny square units of color. when you zoom in on a raster image, you’ll see the individual pixels that make up the image. on the other hand, vector images are composed of mathematical paths, or lines, that connect to make shapes. Raster images are made up of pixels, while vector graphics are made up of lines and points. they both have their own unique purposes. for that reason, it is essential that you know when and where to use them for the right purpose. Raster graphics: use for detailed, colourful designs such as photos and web images. vector graphics: use for designs that need flexibility, like logos or scalable artwork for print. if you're unsure which format to use, don’t worry—our team at sw19 design and print in wimbledon is here to guide you.

Difference Between Raster And Vector Graphics Pdf Providertaste Raster vs vector graphics are made up of square pixels and have a much clearer and more precise visual representation of color and gradient when it comes to detailed images. photographs and web based designs will utilize raster graphics due to their native “pixel based” requirements. The main difference between raster and vector images is raster images are composed of pixels, which are tiny square units of color. when you zoom in on a raster image, you’ll see the individual pixels that make up the image. on the other hand, vector images are composed of mathematical paths, or lines, that connect to make shapes. Raster images are made up of pixels, while vector graphics are made up of lines and points. they both have their own unique purposes. for that reason, it is essential that you know when and where to use them for the right purpose. Raster graphics: use for detailed, colourful designs such as photos and web images. vector graphics: use for designs that need flexibility, like logos or scalable artwork for print. if you're unsure which format to use, don’t worry—our team at sw19 design and print in wimbledon is here to guide you.

Comments are closed.