Differences Between Raster Graphics And Vector Graphics

Lesson 07 Raster Vs Vector Graphics Pdf Pixel Graphics The main difference between vector and raster graphics is that raster graphics are composed of pixels, while vector graphics are composed of paths. a raster graphic, such as a gif or jpeg, is an array of pixels of various colors, which together form an image. When working with digital photos, graphic design, logos, and other digital images, raster and vector are the two most common file types you’ll encounter. learn about the key features, similarities, and differences between the two to decide when and where to use each.

The Difference Between Vector Graphics And Raster Graphics Platt Raster graphics use pixels and are best suited for pictures and detailed images, whereas vector graphics use mathematical objects and are best suited for simple shapes and solid colours. the decision between raster and vector graphics depends on the type of image and its intended usage. The primary difference between vector and raster graphics is that raster graphics are composed of pixels, while vector graphics are composed of paths. a raster graphic, such as a gif or jpeg, is an array of pixels of various colours, which together form an image. When should i choose raster or vector graphics? for photos you need raster images and adobe photoshop; for letterhead, text, logos, and other simple graphic elements, you need vector images and adobe illustrator. if you’re not totally sure which kind of graphic to use, follow these guidelines. In terms of raster vs vector animation, svg supports a minimum of 16.7 millions of colors, while gif uses only 256, which makes scalable vector graphics the ideal choice for web pages (animated illustrations, logos, icons, etc.). knowing the key differences between the two will shed a bright light on which is better suited for your design roadmap!.

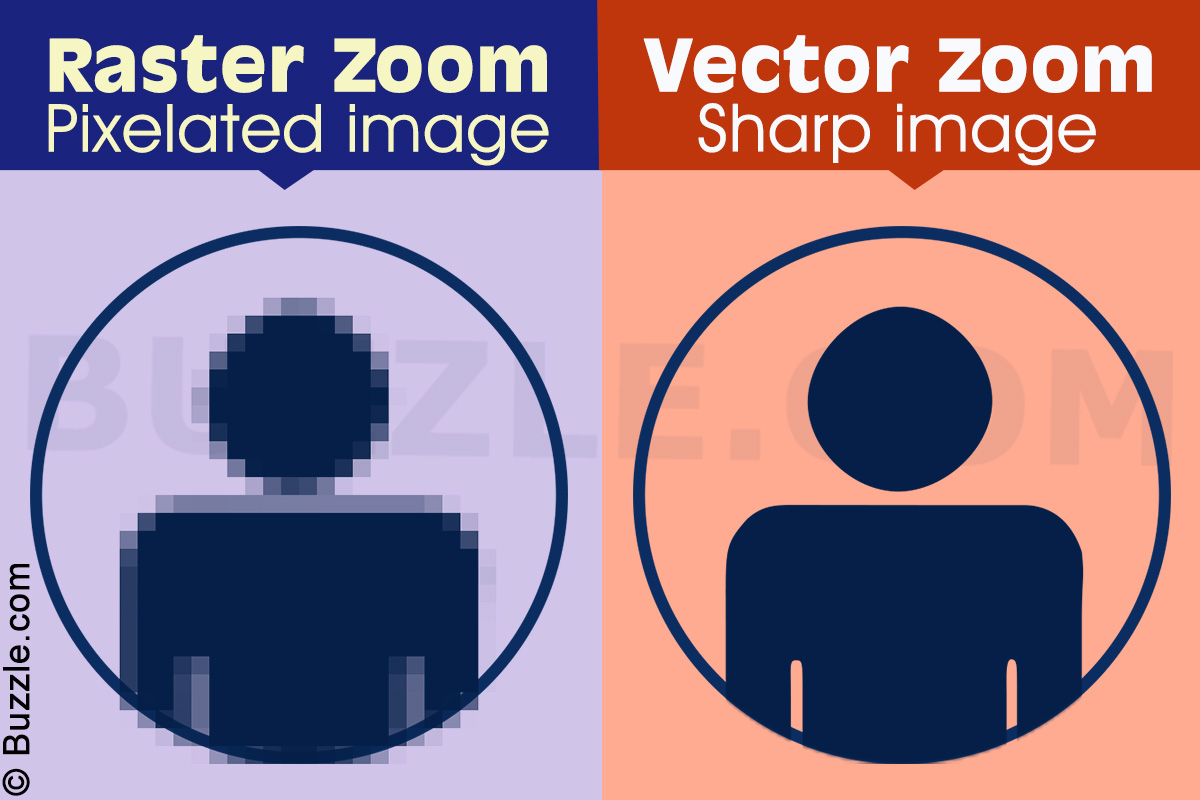
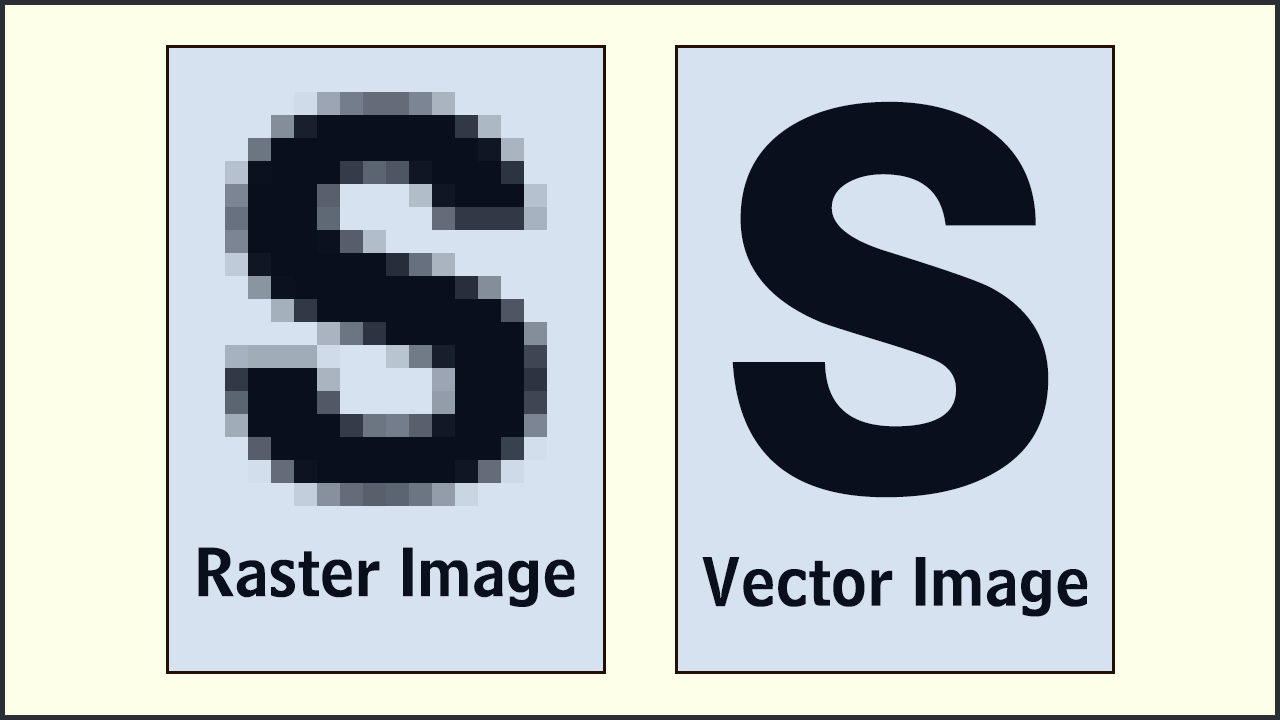
Raster Vs Vector Graphic Inforgraphic Corcoran Studio Graphic When should i choose raster or vector graphics? for photos you need raster images and adobe photoshop; for letterhead, text, logos, and other simple graphic elements, you need vector images and adobe illustrator. if you’re not totally sure which kind of graphic to use, follow these guidelines. In terms of raster vs vector animation, svg supports a minimum of 16.7 millions of colors, while gif uses only 256, which makes scalable vector graphics the ideal choice for web pages (animated illustrations, logos, icons, etc.). knowing the key differences between the two will shed a bright light on which is better suited for your design roadmap!. Understanding the difference between vector and raster graphics is crucial for anyone involved in graphic design, photography, or digital media. raster images are best for detailed photographs and web use. vector images are perfect for logos, icons, and scalable designs. Raster graphics are of a fixed dimension, somewhat like a grid pattern with specified values at each point. these graphics are the default for things from the real world (ie, scanned images, photographs, etc). Difference between raster and vector graphics in computer graphics: raster graphics are composed of pixels, whereas vector graphics are defined by mathematical equations representing shapes and lines. The basic difference between these two types of digital images is that the raster image is formed using pixels. however, the vector image is formed using a mathematical expression, lines and curves with fixed checkpoints. rescaling of raster images reduces the quality of the image.

Raster And Vector Graphics At Vectorified Collection Of Raster Understanding the difference between vector and raster graphics is crucial for anyone involved in graphic design, photography, or digital media. raster images are best for detailed photographs and web use. vector images are perfect for logos, icons, and scalable designs. Raster graphics are of a fixed dimension, somewhat like a grid pattern with specified values at each point. these graphics are the default for things from the real world (ie, scanned images, photographs, etc). Difference between raster and vector graphics in computer graphics: raster graphics are composed of pixels, whereas vector graphics are defined by mathematical equations representing shapes and lines. The basic difference between these two types of digital images is that the raster image is formed using pixels. however, the vector image is formed using a mathematical expression, lines and curves with fixed checkpoints. rescaling of raster images reduces the quality of the image.

Raster And Vector Graphics At Vectorified Collection Of Raster Difference between raster and vector graphics in computer graphics: raster graphics are composed of pixels, whereas vector graphics are defined by mathematical equations representing shapes and lines. The basic difference between these two types of digital images is that the raster image is formed using pixels. however, the vector image is formed using a mathematical expression, lines and curves with fixed checkpoints. rescaling of raster images reduces the quality of the image.

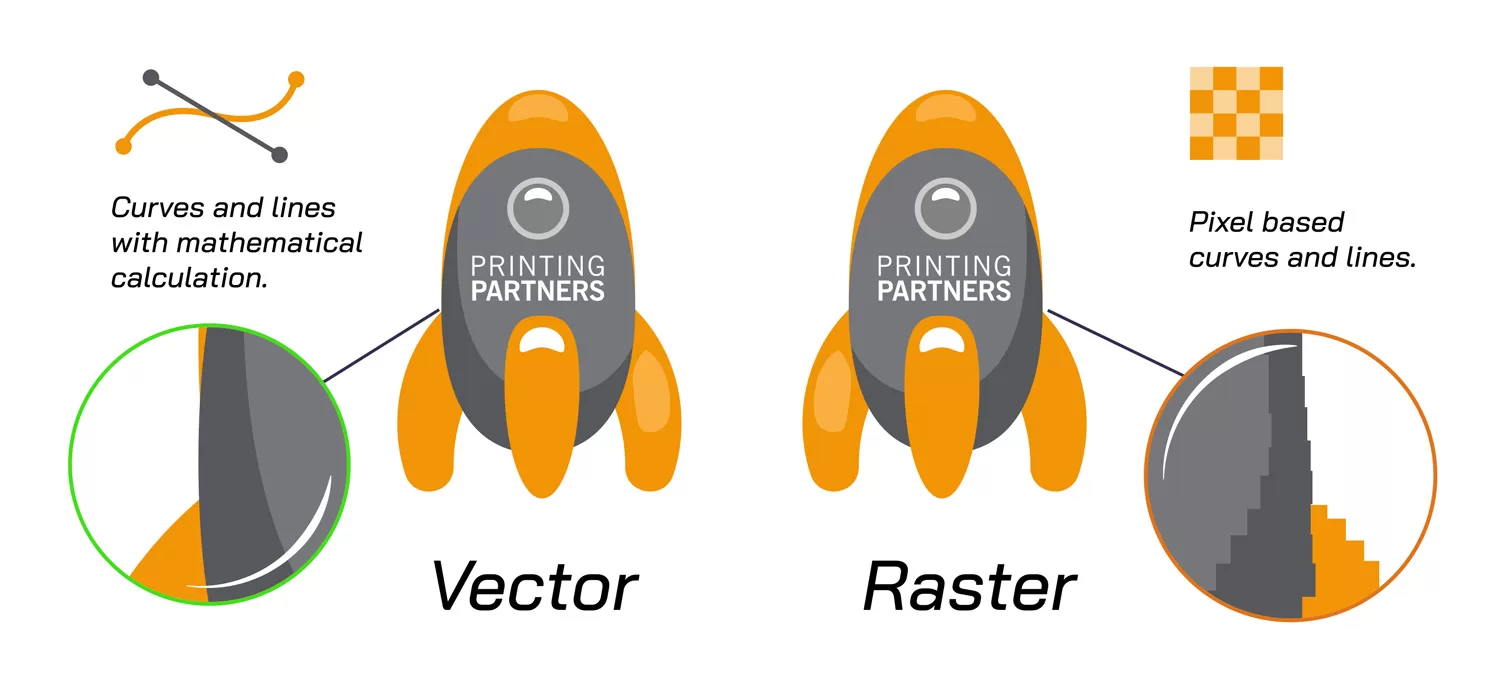
Vector Vs Raster Graphics Printing Partners

Comments are closed.