Extract An Svg Logo From Website Source Code

Svg Logo Example Codesandbox In this quick tutorial, i'll show you how to get a vector svg file from a website's source code. i use this technique frequently to grab elements i need whe. Here's a three step solution: copy the svg code snippet, and paste it into a new html page. save the html page as (for example) "logo ", and then open that html page in chrome hitting > file > print > "save as pdf".

Open Source Svg Clipart Best Svg code to image converter: jakearchibald.github.io svgomg the website has the logo, but not as an image you can just download? use the developer to. Extract and download svg images from any website. save vector graphics, icons, and logos in high quality svg format. The svg extractor eliminates the need for manual extraction by instantly isolating and outputting clean svg source code. with just a single paste, you can obtain pristine raw shapes, ready to be used in your projects. From there, locate the svgs you're after and either download the svg as a file, copy it as code or paste it into your favourite design tools like sketch, figma or framer. to download the dev.to icon mentioned above, i simply opened any page on dev.to, clicked the svg export icon to start the extract, and finally located it in the newly opened tab.

Open Source Svg Clipart Best The svg extractor eliminates the need for manual extraction by instantly isolating and outputting clean svg source code. with just a single paste, you can obtain pristine raw shapes, ready to be used in your projects. From there, locate the svgs you're after and either download the svg as a file, copy it as code or paste it into your favourite design tools like sketch, figma or framer. to download the dev.to icon mentioned above, i simply opened any page on dev.to, clicked the svg export icon to start the extract, and finally located it in the newly opened tab. How can i extract an svg image from this website? the site is fattmerchant and i want to download the logo in the top left (stax by fattmerchant). there are lots of references to svgs in the page source but i can't figure out how to extract it. thank you! any reason you don't just use for example, snipping tool to get the logo?. A chrome extension that allows you to easily extract and download svg images from any website. perfect for designers and developers who need to save vector graphics, icons, or logos in their original svg format. To extract an svg file using developer tools, simply right click on the svg image and click “inspect” or press ctrl shift i (windows) or command option i (mac) to open the developer tools. from there, locate the svg code or file and copy and paste it to your preferred location. Quickly copy svgs as code or to paste into your favourite design tools like sketch, figma or framer. convert and export svgs in jpg or png format. edit an image's width and height to set them as you need. rename images so you can easily find them in your exported zip. start downloading now!.
Extract Vector Svg Icon Svg Repo How can i extract an svg image from this website? the site is fattmerchant and i want to download the logo in the top left (stax by fattmerchant). there are lots of references to svgs in the page source but i can't figure out how to extract it. thank you! any reason you don't just use for example, snipping tool to get the logo?. A chrome extension that allows you to easily extract and download svg images from any website. perfect for designers and developers who need to save vector graphics, icons, or logos in their original svg format. To extract an svg file using developer tools, simply right click on the svg image and click “inspect” or press ctrl shift i (windows) or command option i (mac) to open the developer tools. from there, locate the svg code or file and copy and paste it to your preferred location. Quickly copy svgs as code or to paste into your favourite design tools like sketch, figma or framer. convert and export svgs in jpg or png format. edit an image's width and height to set them as you need. rename images so you can easily find them in your exported zip. start downloading now!.

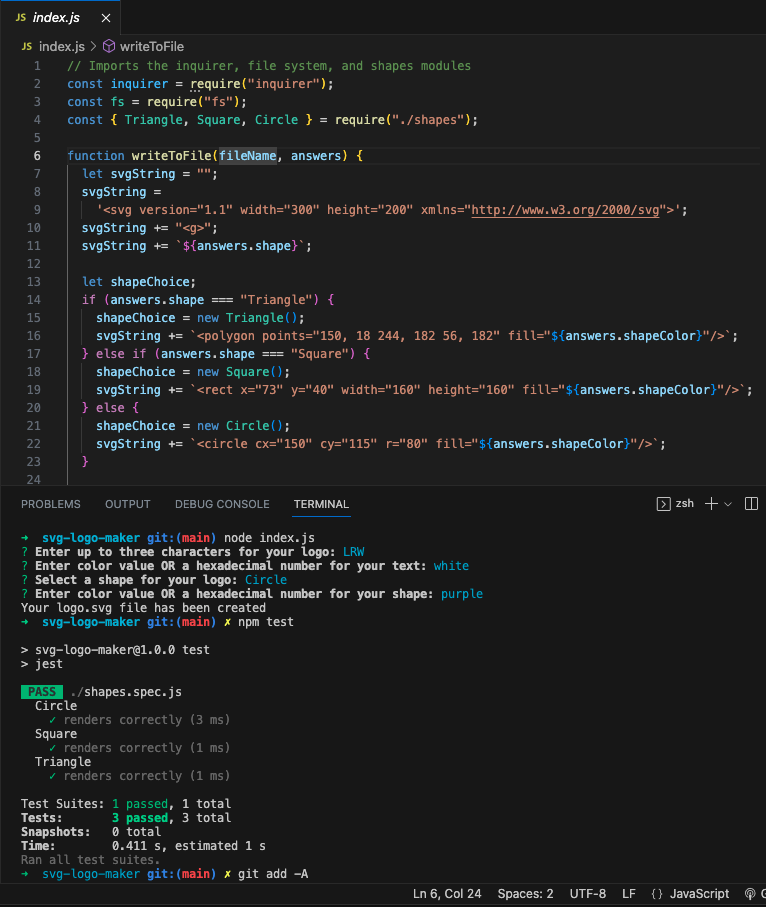
Svg Logo Maker Bootcamp Module 10 Oop Challenge Svg Logo Maker To extract an svg file using developer tools, simply right click on the svg image and click “inspect” or press ctrl shift i (windows) or command option i (mac) to open the developer tools. from there, locate the svg code or file and copy and paste it to your preferred location. Quickly copy svgs as code or to paste into your favourite design tools like sketch, figma or framer. convert and export svgs in jpg or png format. edit an image's width and height to set them as you need. rename images so you can easily find them in your exported zip. start downloading now!.

Github Tenshi541 Svg Logo

Comments are closed.