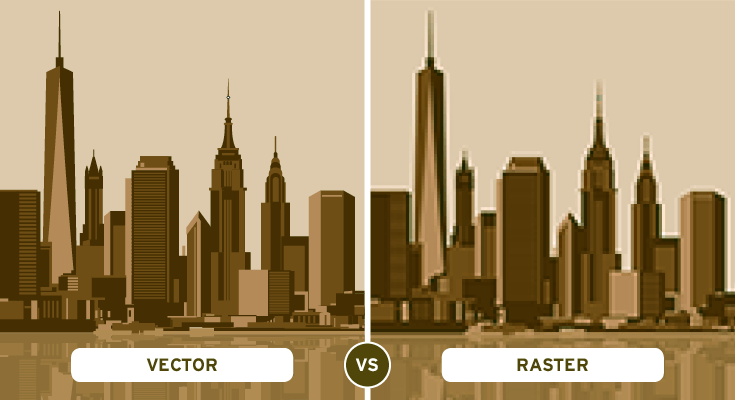
Raster Vs Vector Designs Creative Visuals Graphics Design In Bangalore

Lesson 07 Raster Vs Vector Graphics Pdf Pixel Graphics Raster images, made up of individual pixels, excel in capturing detailed photographs and complex textures but can lose quality when resized. vector images, on the other hand, are built using mathematical paths, allowing them to scale infinitely without losing sharpness, making them ideal for logos, icons, and graphics that need versatility. Vector graphics are typically used for logos, charts, and icons, whereas raster graphics are typically used for online visuals that are presented on a screen. also, remember that raster files should be 72 dpi for the web and 300 dpi for print.

Raster Vs Vector Designs Creative Visuals Graphics Design In Bangalore Raster graphics use extensively in digital photography, web graphics, and digital art, showcasing their ability to create lifelike visuals. on the other hand, vector graphics excel in fields such as logo design, typography, and illustrations, where scalability and precise shapes are paramount. Two fundamental types of digital images exist: vector and raster. understanding the difference between these two formats is crucial for any creative professional, as it directly impacts the quality, scalability, and versatility of your work. The two primary types of digital graphics—vector and raster—serve different purposes, each with unique strengths and weaknesses. whether you're a designer, marketer, or business owner, knowing the differences can help you choose the right format for your projects. Understanding the differences between raster and vector art is essential for designers, marketers, and business owners who want to create high quality graphics. while raster images are perfect for detailed photographs and web graphics, vector images offer superior scalability and versatility for branding and print materials.

Vector Vs Raster Graphics Difference In Image File Formats The two primary types of digital graphics—vector and raster—serve different purposes, each with unique strengths and weaknesses. whether you're a designer, marketer, or business owner, knowing the differences can help you choose the right format for your projects. Understanding the differences between raster and vector art is essential for designers, marketers, and business owners who want to create high quality graphics. while raster images are perfect for detailed photographs and web graphics, vector images offer superior scalability and versatility for branding and print materials. Explore the art of graphic design software with our comprehensive guide on raster vs. vector graphics. discover the key differences, best applications, and expert tips for leveraging each type effectively. Two primary image types—vector and raster—serve different purposes, and understanding their differences can help you optimize your designs. vector graphics use mathematical equations to create smooth, scalable images, while raster images consist of pixels, making them resolution dependent. In this blog, we will explore the differences between raster graphics and vector graphics, shedding light on their distinct features, use cases, and advantages. raster graphics: exploring pixel based images. a grid of pixels makes up raster graphics, commonly referred to as bitmap pictures. Understanding the distinctions between vector and raster graphics is essential for making informed decisions in graphic design projects. let’s explore some of the key differences between these two formats: vector graphics: vector graphics can be scaled to any size without compromising quality.

Comments are closed.