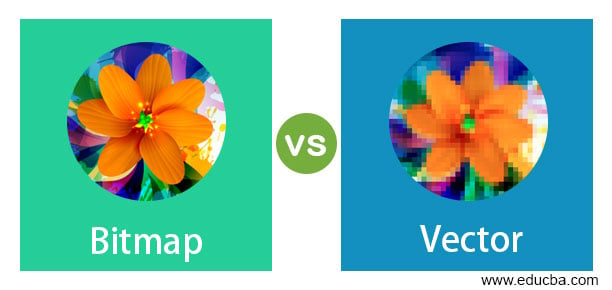
Vector Vs Bitmap Graphics

Bitmap Vs Vector Graphics Website Development By J Hammock Vector and bitmap images are both pictures on a screen, but they have different compositions and focuses. bitmaps are made of pixels, while vector images are software created and based on mathematical calculations. bitmaps are not only more common in everyday life but are easier to use. Vector images are made up of lines and curves that are defined by mathematical algorithms, while bitmap images are made up of a grid of pixels. vector graphics are generally better for creating layouts because they can be scaled to any size without losing resolution.

Vector Vs Bitmap Graphics Difference Between Vector And Bitmap The debate between bitmap and vector graphics comes down to understanding the strengths and weaknesses of each. while bitmaps are ideal for capturing realistic images with intricate details, vectors are better suited for logos, icons, and graphics that require scalability. Bitmap graphics are composed of pixels, while vector graphics are based on mathematical equations and geometric shapes. bitmap graphics excel in capturing intricate details and complex color gradients, making them ideal for photographs and realistic illustrations. Bitmap images are composed of pixels, making them resolution dependent and prone to pixelation when resized. vector images use mathematical equations to define shapes, allowing for infinite scalability without loss of quality. vectors are ideal for logos and illustrations, while bitmaps suit detailed photographs. Today however, all major browsers support the svg (scalable vector graphics) format. bitmap formats are best for images that need to have a wide range of color gradations, such as most photographs. vector formats, on the other hand, are better for images that consist of a few areas of solid color.

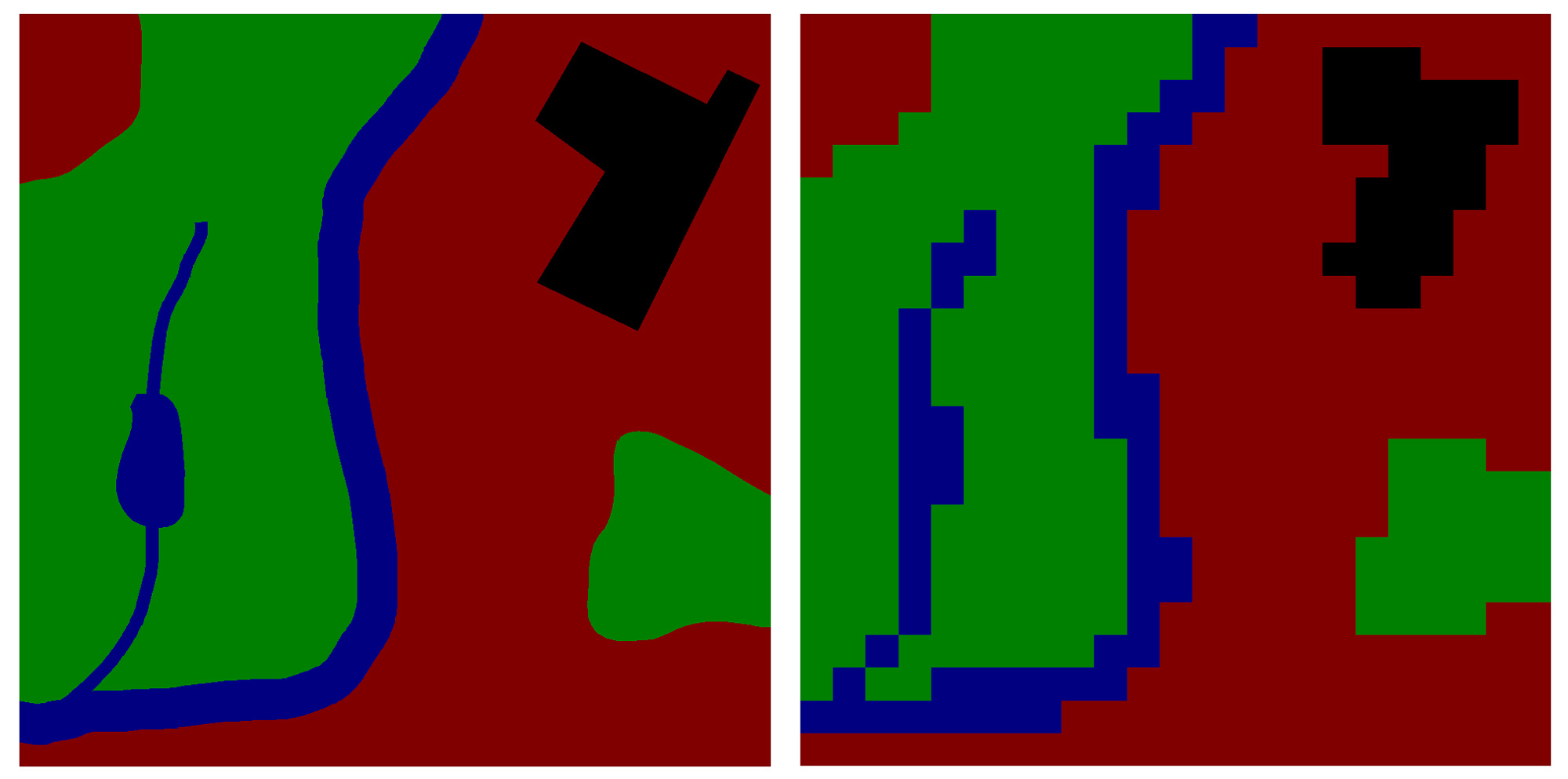
18 Bitmap Vs Vector Graphics Images Vector And Bitmap Graphics Bitmap images are composed of pixels, making them resolution dependent and prone to pixelation when resized. vector images use mathematical equations to define shapes, allowing for infinite scalability without loss of quality. vectors are ideal for logos and illustrations, while bitmaps suit detailed photographs. Today however, all major browsers support the svg (scalable vector graphics) format. bitmap formats are best for images that need to have a wide range of color gradations, such as most photographs. vector formats, on the other hand, are better for images that consist of a few areas of solid color. To help you observe the marked differences between vectors and bitmaps, graphics will be used below coupled with some brief explanations. here are two examples of vector graphics with file extensions in .eps and .pdf. both pictures show very sharp images even in detail. All computer graphic files fall into either one of two categories: bitmap graphics or vector graphics. the former is made out of pixels, the latter is made out of lines and shapes. these two types of graphics are also used for different purposes and edited in different ways. Digital images can usually be divided into two distinct categories. they are either bitmap files or vector graphics. if you work in prepress, you need a good understanding of the advantages and disadvantages of both types of data. these pages try to explain the differences. as a general rule, digital pictures and scanned images are bitmap files.

Vector Vs Bitmap Graphics United Print Signs Graphics To help you observe the marked differences between vectors and bitmaps, graphics will be used below coupled with some brief explanations. here are two examples of vector graphics with file extensions in .eps and .pdf. both pictures show very sharp images even in detail. All computer graphic files fall into either one of two categories: bitmap graphics or vector graphics. the former is made out of pixels, the latter is made out of lines and shapes. these two types of graphics are also used for different purposes and edited in different ways. Digital images can usually be divided into two distinct categories. they are either bitmap files or vector graphics. if you work in prepress, you need a good understanding of the advantages and disadvantages of both types of data. these pages try to explain the differences. as a general rule, digital pictures and scanned images are bitmap files.

Vector Graphics Vs Bitmap Graphics By Mitul Tandon Medium Digital images can usually be divided into two distinct categories. they are either bitmap files or vector graphics. if you work in prepress, you need a good understanding of the advantages and disadvantages of both types of data. these pages try to explain the differences. as a general rule, digital pictures and scanned images are bitmap files.

Bitmap Vs Vector 17 Amazing Comparisons Of Raster Vs Vector

Comments are closed.