Whats The Difference Between Raster And Vector Images

Vector Vs Raster What S The Difference Packhelp What is the difference between vector and raster? raster files are made up of pixels, are best to use when working with photographs, and typically larger files. unlike raster graphics, vector files are smaller and best for logos, type, and geometric design. The main difference between vector and raster images is that rasters are pixel based, while vectors are created using mathematical formulas for lines, points, and curves. if you zoom in to a raster image, you will begin to see individual pixels, which can make the image look grainy or blurry.

What S The Difference Between Vector And Raster Aka Raster vs. vector overview. the main difference between raster and vector images is raster images are composed of pixels, which are tiny square units of color. when you zoom in on a raster image, you’ll see the individual pixels that make up the image. Raster and vector are two file types we use to store digital images. the basic difference between these two types of digital images is that the raster image is formed using pixels. however, the vector image is formed using a mathematical expression, lines and curves with fixed checkpoints. Vector and raster images differ in their resolution, the amount of detail they contain, and where they are used. it’s important to understand the fine differences between them and when to work with each—no matter if you’re a new designer, a seasoned pro or a marketer looking to hire a designer. For photos you need raster images and adobe photoshop; for letterhead, text, logos, and other simple graphic elements, you need vector images and adobe illustrator. if you’re not totally sure which kind of graphic to use, follow these guidelines.

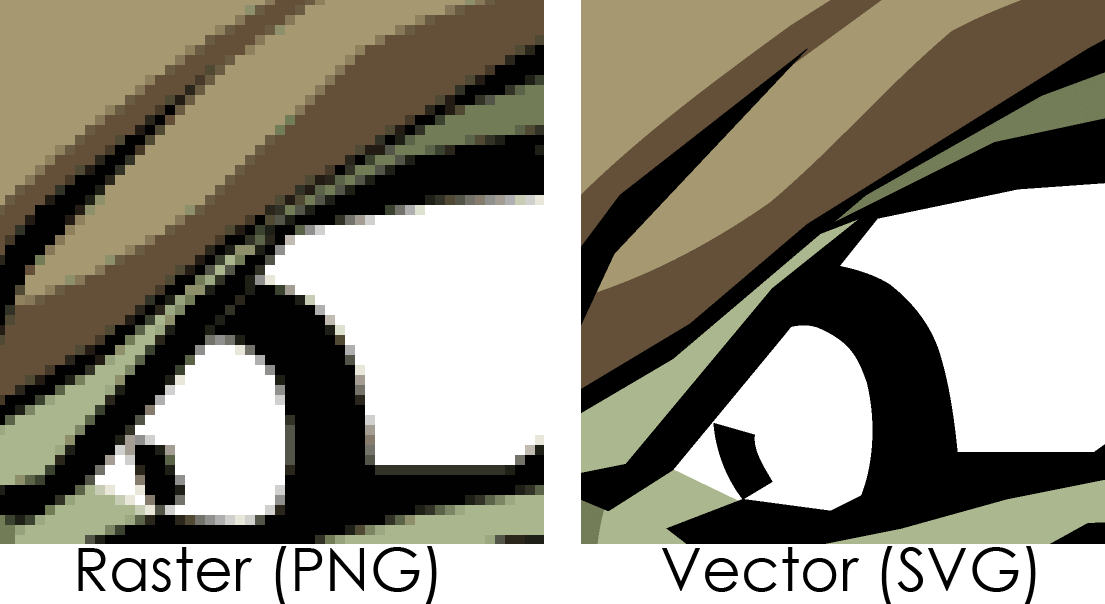
6 Difference Between Raster And Vector Images Vector And Raster Vector and raster images differ in their resolution, the amount of detail they contain, and where they are used. it’s important to understand the fine differences between them and when to work with each—no matter if you’re a new designer, a seasoned pro or a marketer looking to hire a designer. For photos you need raster images and adobe photoshop; for letterhead, text, logos, and other simple graphic elements, you need vector images and adobe illustrator. if you’re not totally sure which kind of graphic to use, follow these guidelines. We'll explore the main differences between vector images and raster images, two of the most widely used image formats in design. raster or bitmap images are created from a series of tiny squares of colour known as pixels. A comparison between raster (left) and vector (right) graphics. notice how raster graphics lose clarity when zoomed in, while vector graphics remain sharp. best for: complex images with intricate details, such as photos or digital paintings. resolution dependent: the quality is tied to its resolution (measured in dpi or ppi). enlarging a raster.

What S The Difference Between Raster And Vector Resources We'll explore the main differences between vector images and raster images, two of the most widely used image formats in design. raster or bitmap images are created from a series of tiny squares of colour known as pixels. A comparison between raster (left) and vector (right) graphics. notice how raster graphics lose clarity when zoomed in, while vector graphics remain sharp. best for: complex images with intricate details, such as photos or digital paintings. resolution dependent: the quality is tied to its resolution (measured in dpi or ppi). enlarging a raster.

What S The Difference Between Raster And Vector Resources

Comments are closed.